Works best in Netscape 6.2!
Stephen Wolfram's "Rule 30" from the
June 2002 Wired Magazine article.
See "The
Man Who Cracked the Code to Everything"
Enter a number from 0 to 255 in the textfield
below and press [Enter].
Some interesting numbers: 30, 86, 124, 126, 129,
and more!
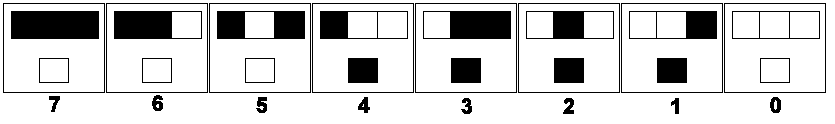
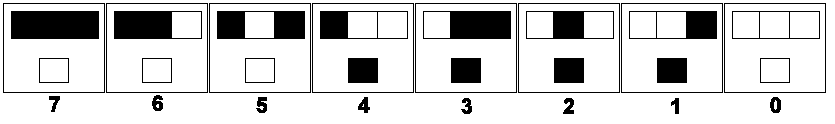
Why is it called "Rule 30"?

The diagram above represents two rows of the image. The bottom,
'single' dots represent the current row's current dot. The upper
triplets of dots represent the three dots ABOVE the current dot (directly,
and one dot to the left and right of that one). The eight
arrangements represent the eight possible 'states' of these three
dots, going from all ON on the left to all OFF on the right. The
states of the upper row are used to decide whether the current
dot should be ON or OFF. In the diagram, the four states in boxes
4, 3, 2, and 1 are to be ON, while boxes 7, 6, 5, and 0 indicate OFF
states.
This one is called "Rule 30" because the eight lower
dots are the BINARY representation of the decimal number 30:
00011110b = 30d.
The source code:
/*
* Rule30.java
*
J. Hanna 5/15/2002
from Wired Magazine 6/2002 article on Stephen Wolfram...
*
*/
import java.awt.*;
import java.applet.*;
import java.awt.event.*;
import java.awt.image.*;
public class Rule30 extends Applet implements ActionListener, ImageObserver{
int[][] b;
int w, h, rule ;
TextField r;
Image offScreen;
public void actionPerformed(ActionEvent e){
rule = Integer.parseInt(r.getText());
reDraw();
}
public void init() {
w = getWidth()+200;// wider than applet to hide edge anomalies
h = getHeight();
b = new int[h][w];
b[0][w/2] = 1;
rule = 30;
r = new TextField();
r.setBounds(0,0,100,20);
r.setText("30");
r.addActionListener(this);
setLayout (null);
add(r);
offScreen=createImage(w-200,h);
reDraw();
repaint();
}
private void reDraw(){
int v, bit, r, c, k;
Graphics go = offScreen.getGraphics();
go.setColor(Color.yellow);
go.fillRect(0,0,w,h);
go.setColor(Color.black);
go.drawString("Rule " + rule, 50, 60 );
go.drawLine(w/2 - 100, 0, w/2 - 100, 0); // -100 to recenter image in applet
for(r = 1; r < h; r++)
{
for (c = 1; c < w - 1; c++)
{
// Rule parser...
v=0;
for (k = -1; k <= 1; k++)
{
v = 2 * v + b[r - 1][c + k];
}
bit = (int)Math.pow(2,v);
if ((bit & rule) == bit)
{
b[r][c] = 1;
go.drawLine(c-100,r,c-100,r);
}
else b[r][c] = 0;
} // for(c
}//for(r
repaint();
}//reDraw();
public void paint(Graphics g) {
g.drawImage(offScreen, 0,0,this );
}//paint()
}//class